DEVELOPMENT
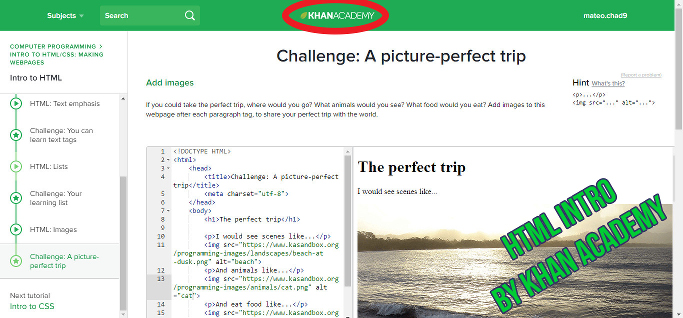
CTR WORKFLOWMy development of making a website from scratch. The actual task requirement inloves more CSS work. I had trouble understanding CSS. So I decided to explore and play around with the html tags. Below are the process I have been through and I have included description and screenshots. KHAN ACADEMY Khan Academy html intro provided some basic tags that easy to learn. 
FIRST STEP GATHERING INFORMATIONS I started by collecting information from Teach ICT glossary. 
SOFTWARES TEXT WRANGLER/SUBLIME TEXT AND PHOTOSHOP I used Text Wrangler on Mac at school and Sublime Text on Windows at home. It is because Notepad did not work for me. I used Photoshop for every Graphics I did. 
WEBSITE RESEARCH TEMPLATES I went to google images and took some ideas for my website. 
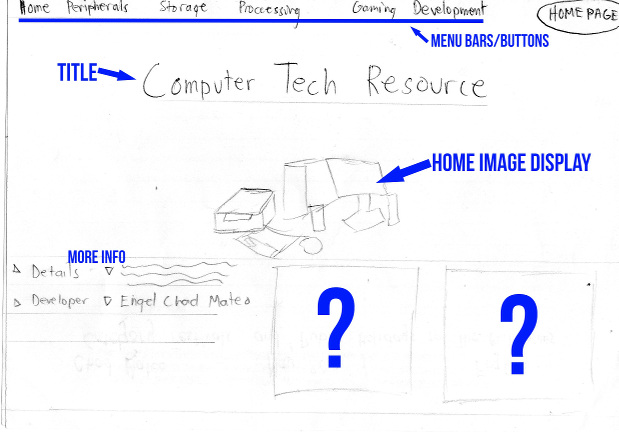
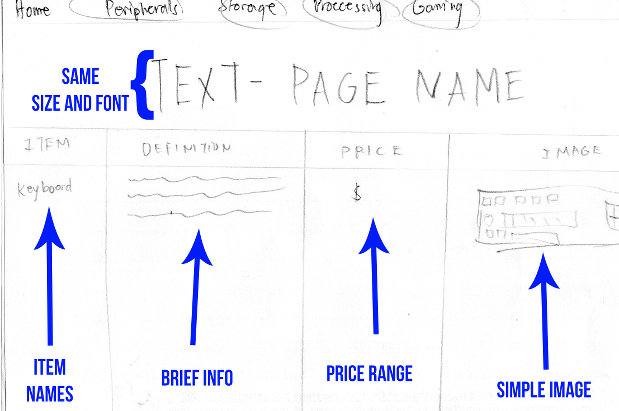
SKETCH STRUCTURE AND OUTLINE I sketched the outline and structure of my home page and for rest of the pages.

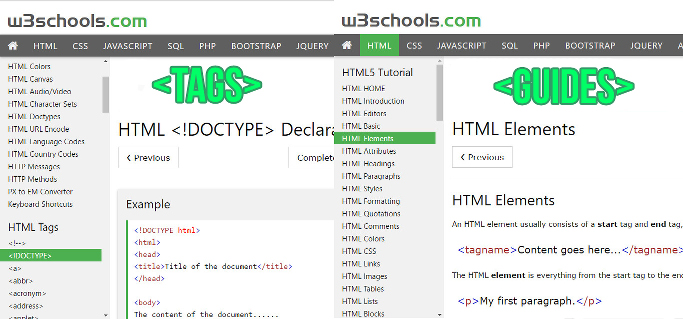
W3SCHOOL TAGS AND GUIDES I mostly learned the tags I used from w3school.com and they have easy guides that will help you through your development. 
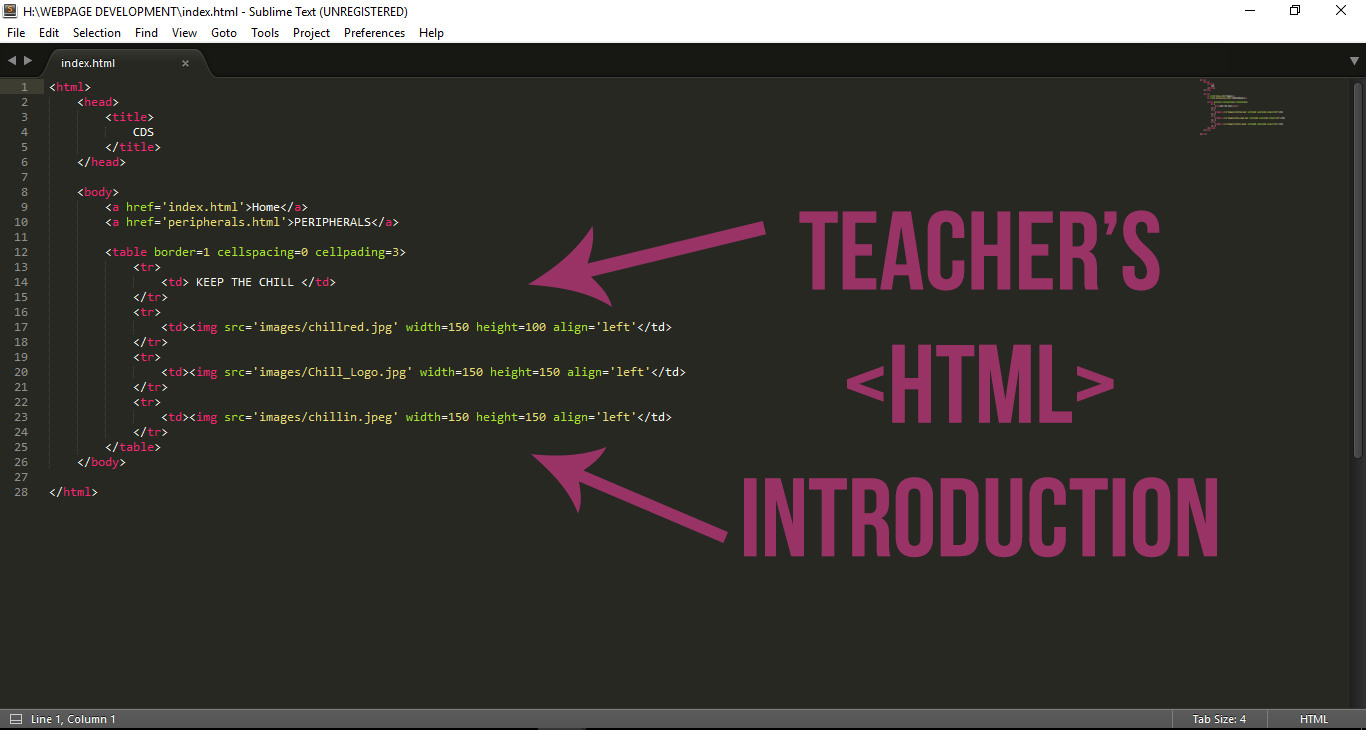
SETTING UP HTML I also used the reference and table tags that I learned from teacher's html intro. 
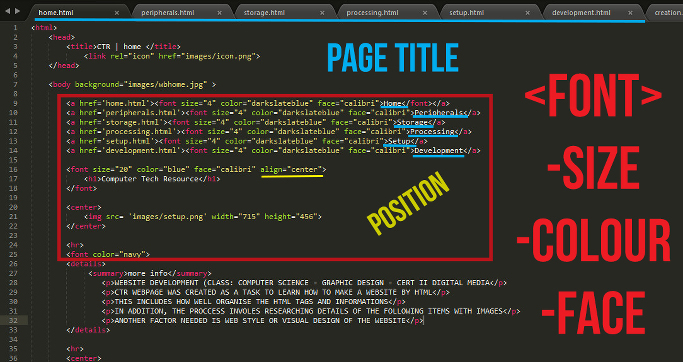
LABELS MENU BUTTONS - PAGE TITLE - FONTS - SIZE - POSITION Next thing was choosing attributes for every page. 
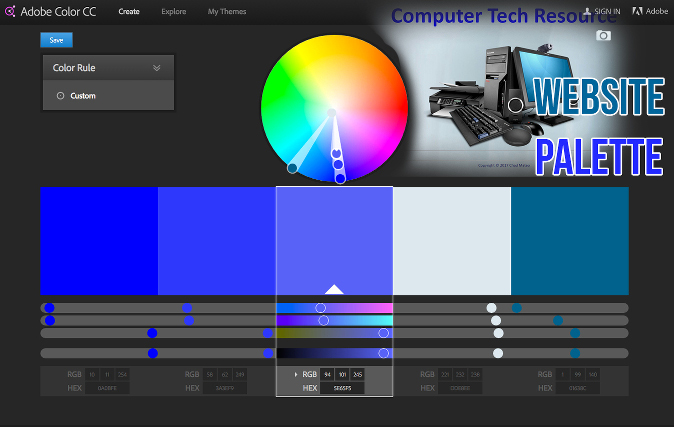
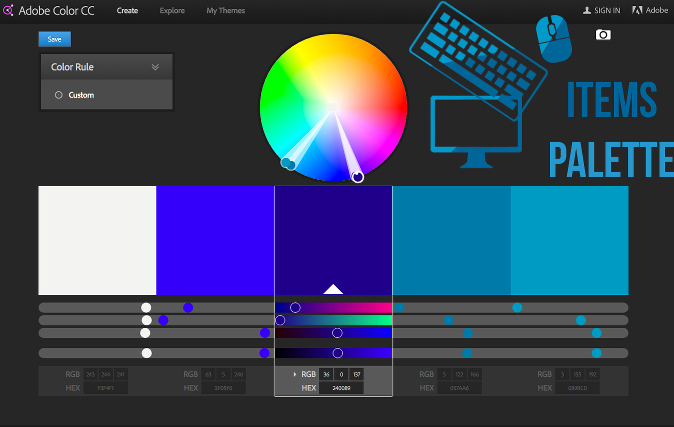
DESIGN COLOUR PALETTE My colour option made it easy because I alreday have a base colour of my choice.

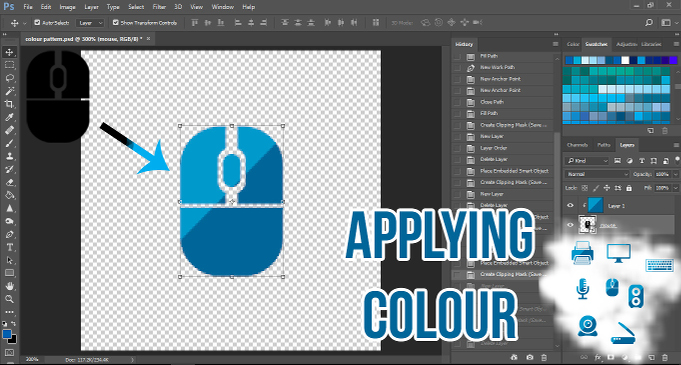
WEBSITE GRAPHICS TEXT AND ITEM COLOURS - ICON DESIGN I used photoshop for applying colours on items and JetaLogo for creating my icon.
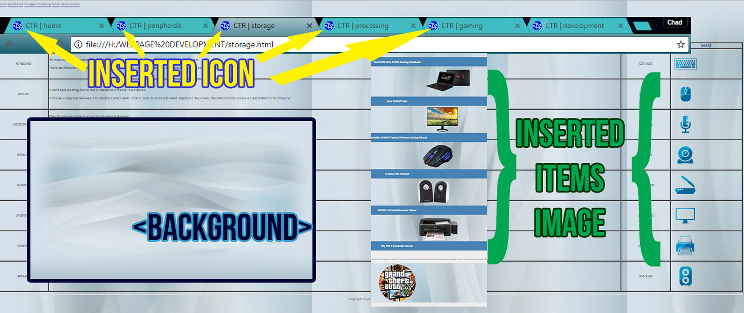
ATTACHING VISUALS IMAGES - ITEMS, ICON AND BACKGOUND I then, inserted my visuals to my website and made sure that the sizes for the items are suitable. 
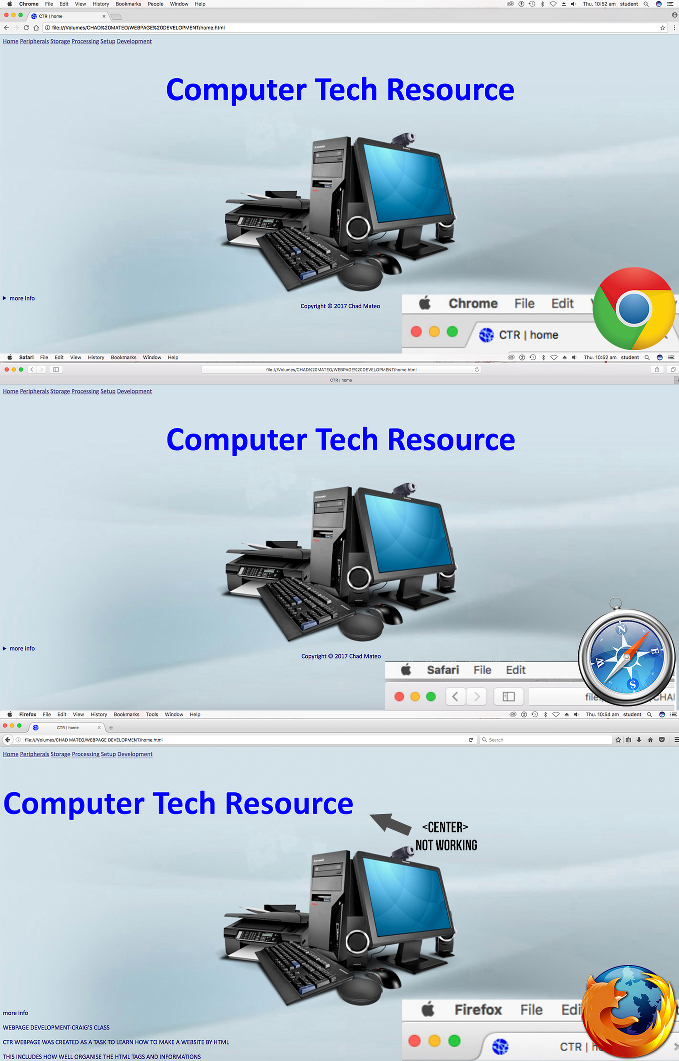
TESTING DIFFERENT BROWSERS CHROME - SAFARI - FIREFOX The last thing I did is to test my website to 3 different browsers. 
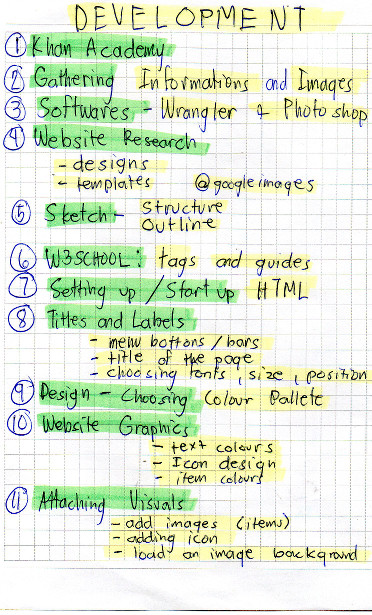
LIST This is the list that I followed on making this development page. 
|