You
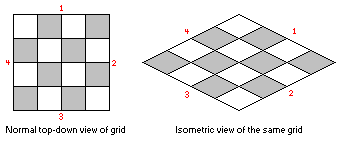
can think of an isometric plane or ‘landscape’ as a series of
squares that have been joined together to form a larger square.
The below image shows us how a normal 2D grid is turned into an
isometric grid. The normal grid has simple been moved around,
as if it were in a 3D modeling space, so that the view has changed
to an isometric view of the ‘plane’.
 Figure
1.5
Figure
1.5 |
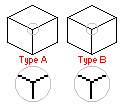
In order for each separate smaller grid square to fit in to place,
the lines joining both top and bottom need to be exactly the same
on each square. In the isometric world (and community) there are
two types of common ‘building blocks’ that are used in isometric
construction. They are the aptly named ‘Type’ A and B blocks.
See below for an example of each type of block.
 Figure
1.6
Figure
1.6 |
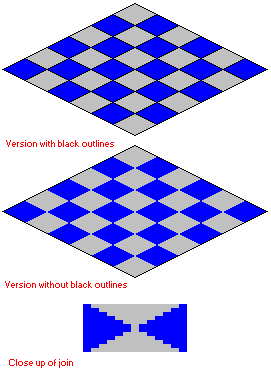
In most cases the isometric grid uses the Type B block in order
to tile effectively, without any glitches or uneven lines. The
left and right sides of the Type B grid block must be two pixels
high in order to join and tile effectively. You can see in the
example below what I mean.
 Figure
1.7
Figure
1.7 |
|