All
simple isometric lines such as in this particular example have
a simple rule you should always follow for clean results. See
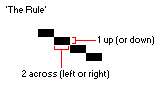
Figure 1.2 below, which explains how the simple rule works and
how to achieve this with every one of your lines.

Figure 1.2 |
The rule takes upon the basic concept of every 1 pixel you draw
moving in either an up or down direction, you have to move 2 pixels
across. So if you were looking at this line from a birds eye view
it would appear straight up and down, vertical. But since this
is isometric it needs to be skewed slightly. Apparently the angle
of an isometric line is near 30°, but then again it could
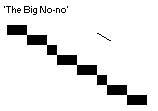
be exactly 26.565°. Below is an example of how not to draw
your isometric lines. I mean you can draw them like that if you
really, really want to, but in my opinion it always ends up looking
messy and really weird to look at. The example below is 30°
and as you can see it looks slightly off, thatís why the isometric
line is not exactly 30°.
 Figure
1.3
Figure
1.3 |
I think that is all we really need to cover about lines. Itís
all really basic stuff and most people get it the first time they
try. If you donít just keep practicing and looking at examples.
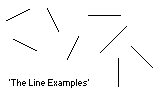
Below are a few different variations of the line, showing different
ways you can use it. And yes, horizontal and vertical lines are
acceptable, and yes you can break the simple rule, but please
people, only if the line ends up looking clean and fits well into
the picture.
 Figure
1.4
Figure
1.4 |
|