We
are now going to create a small dinner table using many of the
techniques we have just been through in the past 5 chapters. Feel
free to follow along using MSPaint.
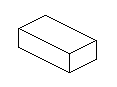
Step 1. First we will create a rectangle that is exactly the size
of our table that we want. Remember how we carved out our people?
We are going to use the exact same method to create our table.
 Figure
6.0
Figure
6.0 |
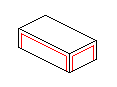
Step 2. Once I have created my base block, I then create small
rectangles on each side of my block, as to where the legs and
the top of the table will go. As you can see, I like to do it
in a red colour so I don't confuse the current process with the
rest of the piece.
 Figure
6.1
Figure
6.1 |
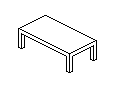
Step 3. Now I have placed where my legs and table will be, I simply
erase the bottom of each of the parts of the table that don't
need to be there. As you can now see, we have the beginnings of
a table, complete with legs. I now add some depth to each leg
by adding on a section until I think it looks about right. Go
over the red lines with black to complete the basic table outline.
 Figure
6.2
Figure
6.2 |
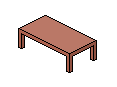
Step 4. I now decided where my light source is coming from and
I add the colours accordingly. I find that most of the wooden
colours I use come from the lower left hand side of the palette
found in MSPaint. Don't make the colour to dull or washed out.
 Figure
6.3
Figure
6.3 |
Step 5. Now that I have coloured my table, I can add highlights
to the edges that need highlights. I also decided on my outlines
as to whether or not they should be coloured or left as black.
This time I have decided to leave them black but it's your choice.
 Figure
6.4
Figure
6.4 |
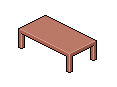
Step 6. There we have it, the basic table. Now all I do usually
is add some wood grain texturing to my table to make it look better.
To do this I add random straight lines with a darker colour than
the base colour. It gives a nice woody texture to it when viewed
at 100%. There's your table!
 Figure
6.5
Figure
6.5 |
|